Dynamic forms and types with TYPO3 FlexForms
The most accessible way to configure a plugin in TYPO3 is using a custom content element build with FlexForms. It provides forms of all kinds for any BE user. FlexForms adapt most of the features of the TCA, but unfortunately the documentation on FlexForms is rather poor. The following article tries to demonstrate the configuration of a TYPO3 FlexForm in order to get some forms which dynamically change their fields on user interaction.
Dynamic forms and types of forms
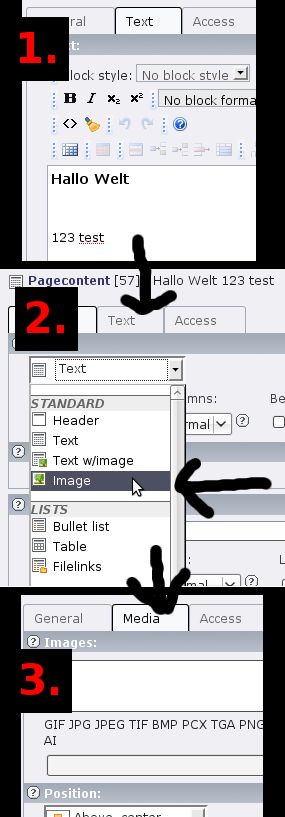
To get an idea what this article is exactly about, go login to a TYPO3 backend, open a content element of type "Text" and change its type to "Image". The form of the content element will reload with some new fields appearing and others disappearing.

This is what I call here dynamic forms. A single content element can be used for different tasks using different form fields. Each form type contains an individual set of fields.
TCA configuration to get dynamic forms
In TCA, the above example is achieved by two settings:
- reloading the form after changing the "type" field (dynamic form)
- configuring the field sets for each type (types).
The first setting is configured in TCA['ctrl']['type'] section by setting a certain table field to act as a form type switcher. In tt_content for example it look like this:
TCA
'ctrl' => array(
'type' => 'CType',
),
The second setting is arranged in TCA['ctrl']['types'] section by setting all individual fields for any type of form. For example:
TCA
'types' => array(
'1' => array(
'showitem' => 'CType, header, bodytext'
),
'2' => array(
'showitem' => 'CType, header, image'
),
),
In the above example we get a form with two types. One type is showing the type, a header and a text field, the other shows an image field instead of the text field. The field CType is used to switch between the types.
FlexForms configuration to get dynamic forms
In FlexForms we have to use a slightly different approach:
- using <onChange>reload</onChange> instead of TCA[ctrl']['type'] to reload forms after changing the type field (onChange)
- adding a condition to all FlexForm fields which expects a certain value of the type field. (displayCondition)
Our example form would look like this:
FlexForm
<myType>
<TCEforms>
<label>Type of form</label>
<onChange>reload</onChange>
<config>
<type>select</type>
<size>1</size>
<maxitems>1</maxitems>
<items>
<numIndex index="0" type="array">
<numIndex index="0"></numIndex>
<numIndex index="1">0</numIndex>
</numIndex>
<numIndex index="1" type="array">
<numIndex index="0">Type No. 1 for texts</numIndex>
<numIndex index="1">text</numIndex>
</numIndex>
<numIndex index="2" type="array">
<numIndex index="0">Type No. 2 for images</numIndex>
<numIndex index="1">image</numIndex>
</numIndex>
</items>
</config>
</TCEforms>
</myType>
<bodytext>
<TCEforms>
<label>Your Text</label>
<displayCond>FIELD:myType:=:text</displayCond>
<config>
<type>input</type>
</config>
</TCEforms>
</bodytext>
<image>
<TCEforms>
<label>Your Image</label>
<displayCond>FIELD:myType:=:image</displayCond>
<config>
<type>input</type>
</config>
</TCEforms>
</image>
Explanation of the FlexForm displayCond feature
The displayCond feature is explained in the ['columns'][fieldname] section of the TYPO3 core API documentation.
In our case we use FIELD:myType:IN:value where value is a certain value of the type field (text or image):
FIELD:myType:=:text
The field text is displayed only if the field myType is set to the value "text".
Update 2013/03/31: Multiple nested conditions possible with TYPO3 >= 6.1
In TYPO3 6.1 and above, it is possible to have multiple nested conditions with AND and OR. --> see the related bug report in the TYPO3 issue tracker. Here are two examples:
In the first example, the condition is met, when the field "type" either has the value "image" or "imgtext":
<displayCond>
<OR>
<numIndex index="1">FIELD:type:=:image</numIndex>
<numIndex index="1">FIELD:type:=:imgtext</numIndex>
</OR>
</displayCond>
In the next example, the condition is met, when the field "layout" is greater than 0 and the field "type" either has the value "image" or "imgtext":
<displayCond>
<AND>
<numIndex>FIELD:layout:>:0</numIndex>
<OR>
<numIndex>FIELD:type:=:image</numIndex>
<numIndex>FIELD:type:=:imgtext</numIndex>
</OR>
</AND>
</displayCond>
FlexForms documentation unleashed?
FlexForms are almost as powerful as regular TCA forms. The configuration of FlexForms is slightly different than TCA: Most of the features use equivalent syntax, some have their own. Unfortunately, the documenation of FlexForms in most cases refers to TCA, instead of being discussed in a separate chapter - resulting in very few FlexForm examples.
You need to pass the 36 chambers of TCA to reveal the secret knowledge of FlexForms. Have patience and come up with some good keywords when search the mailing lists and forums for FlexForms examples.
Comments
Unfortunately it seems to be impossilbe to have more than one condition inside displayCond. 2013/03/31: More than one condition inside displayCond is now possible:http://forge.typo3.org/issues/18211
Thank You so much for sharing very useful information